طراحان گرافیک و توسعه دهندگان به طور پیوسته در حال کاوش روشهای جدیدی برای جذاب کردن وبسایت خود برای بازدیدکنندگان و کاربران هستند و این کار را با مشغول نگه داشتن آن ها با جلوه های گرافیکی و قابلیتهای ویژه سایت انجام می دهند. طراحی پارالاکس یا پارالاکس اسکرولینگ (Parallax Scrolling) یکی از این روش هاست که سطح جدیدی از تجربه کاربری گردش در فضای آنلاین را به مخاطبان ارائه کرده است.
پارالاکس چیست؟
پارالاکس برگرفته از واژه یونانی پارالاکسیس (parallaxis) به معنی دگرگونی و تغییر می باشد. واژه پارالاکس (دیدگشت) برای اولین بار در دهه 1980 میلادی، از بازی های ویدئویی دوبعدی وارد ادبیات گرافیک شد. در بازیهای ویدئویی، پارالاکس به عنوان یک جلوه به کار گرفته میشود؛ به این نحو که با حرکت دادن تصاویر پس زمینه با سرعتهای متفاوت، می توان عمقی از تصویر را در فضای دوبعدی به نمایش گذاشت. این کار عموماً با حرکت دادن تصویر پس زمینه با سرعت آهسته تری نسبت به تصویر پیش زمینه انجام می گیرد تا فاصله و عمق مورد نظر در تصویر نشان داده شود.
تکنیک پارالاکس از سال 2011 به شکل مشابهی توسط طراحان وبسایت نیز به کار گرفته میشود. برای طراحی سایت پارالاکس، تکنولوژیهای وب HTML5 و CSS3 مورد استفاده قرار میگیرند. طراحی وب سایت پارالاکس بستری ایجاد می کند تا با ایجاد عمق مجازی بتوان بی نهایت جلوهی بصری خلاقانه با کاربردهای مختلف در طراحی گرافیک سایت ایجاد نمود.
انواعی از وبسایتها وجود دارند که گرافیک پارالاکس می تواند کاربرد آن ها را ارتقاء ببخشد؛ به طور مثال سایتهای معرفی نمونه کار، و صفحات فرود. هنگامی که می خواهید خود را به بازدیدکنندگانتان معرفی کرده و به کاربران نشان دهید چگونه می توانند با شما تماس برقرار نمایند می توانید از طراحی پارالاکس استفاده نمایید. پارالاکس همچنین برای طراحی سایت رویدادها و مناسبتهای خاصی که کاربران فقط یک بار به آن مراجعه میکنند، نیز میتواند مناسب و جذاب باشد.
نقاط مثبت استفاده از طراحی گرافیک پارالاکس در وبسایت:
- شگفت زده کردن بازدیدکنندگان با اعماق صفحه و جلوههای حرکتی
- طرح یک داستان تصویری برای بازدیدکنندگان
- افزایش مدت زمان بازدید از صفحات به وسیله تشویق کاربران به اسکرول صفحه
- برانگیختن کنجکاوی بازدیدکنندگان
- امکان هدایت بازدیدکنندگان به اقدام موثر
- افزایش اعتبار وبسایت به وسیله نمایش خلاقانه
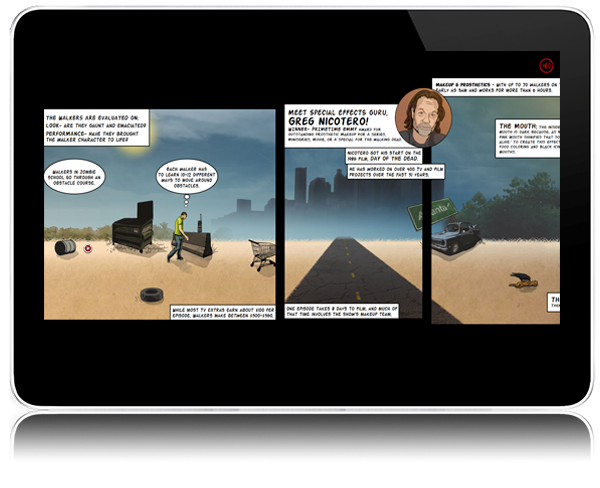
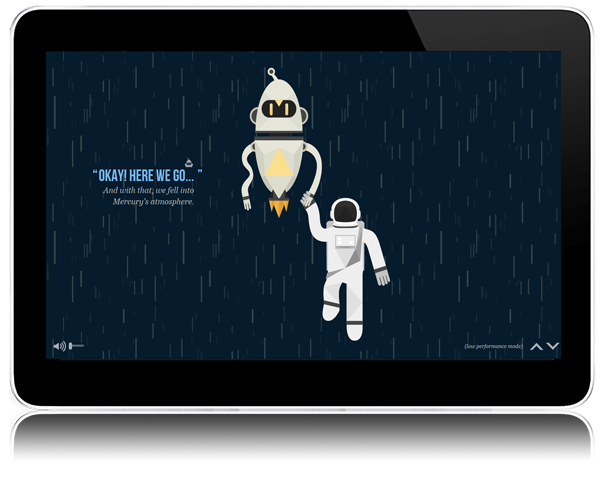
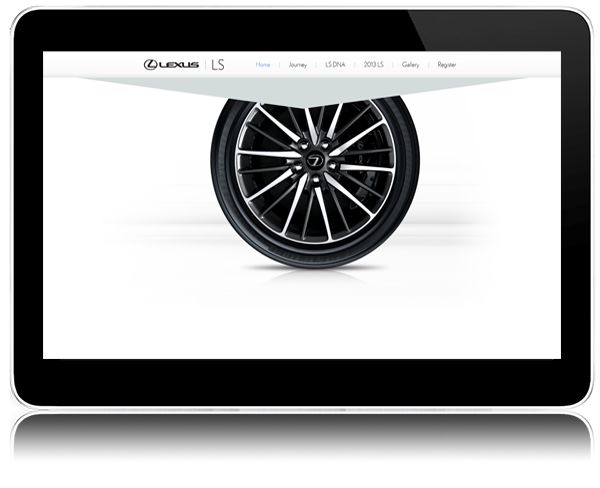
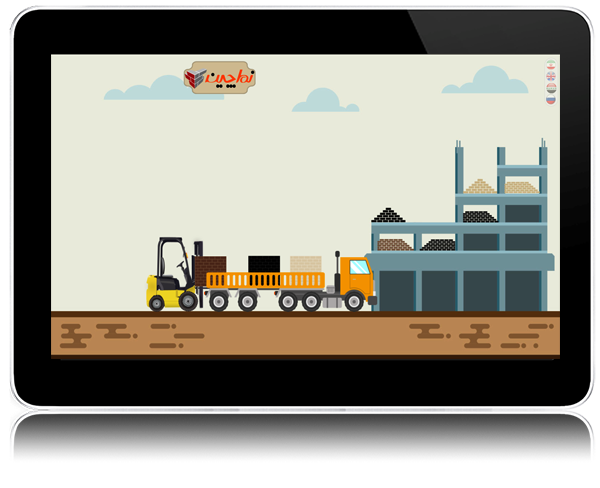
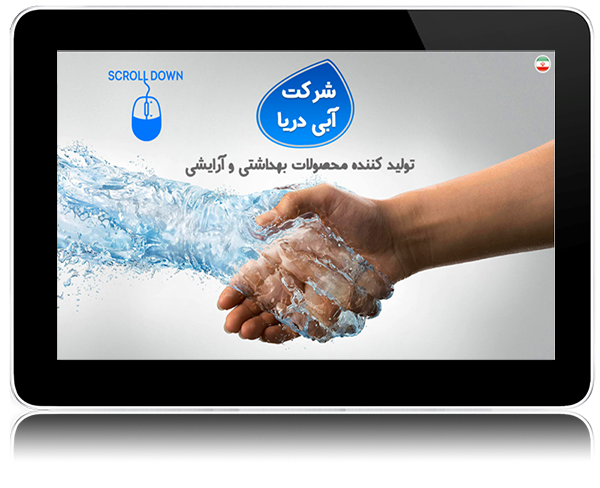
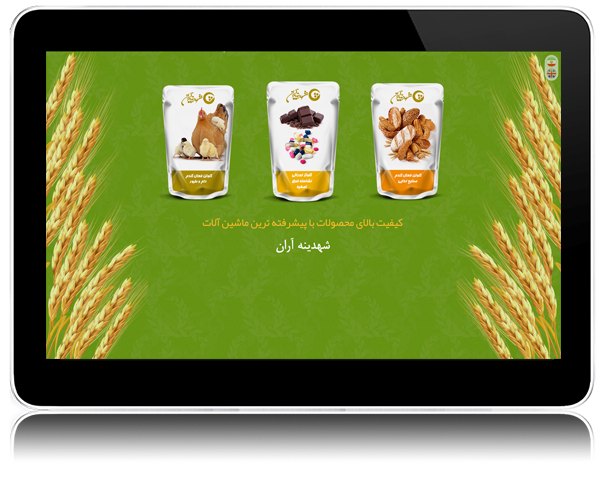
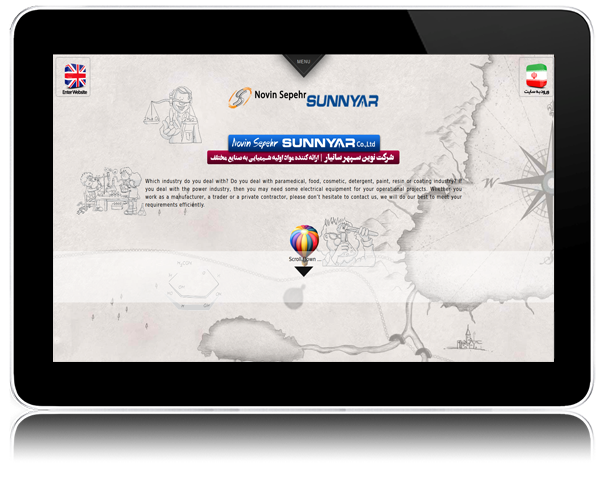
برخی از بهترین نمونه سایتهایی که از تکنیک پارالاکس برای طراحی بهره گرفته اند عبارت اند از:
شرکت فراسان با برخورداری از سوابق متعدد طراحی قالبهای پارالاکس و آگاهی کامل از ویژگیهای صفحات پارالاکس موفق، راهکارهای خلاقانه و موثری را جهت به کارگیری تکنیک پارالاکس در طراحی وبسایت ارائه و پیاده سازی مینماید.
برخی از ویژگیهای قالبهای گرافیکی پارالاکس ارائه شده توسط فراسان عبارت اند از:
- استفاده از قالب پارالاکس متناسب با موضوع و کاربرد وبسایت
- طرح یک داستان تصویری بر اساس هویت برند
- برانگیختن حس کنجکاوی مخاطبان و سرگرم نگه داشتن آنها در صفحه
- هدایت بازدیدکنندگان جهت انجام اقدام موثر
- سازگاری بهینه صفحه با دستگاهها و مرورگرهای گوناگون
- به کارگیری تکنیک پارالاکس در طراحی بدون لطمه زدن به عملکرد و سرعت وبسایت
در مجموع استفاده از تکنیک پارالاکس در طراحی قالب وبسایت به گونهای انجام میشود که ضمن ایجاد جلوههای تصویری و بصری خلاقانه، سایت از روند مطلوب عملکرد و کاربردپذیری برخوردار بوده و دارای سرعت مناسب و سازگاری بهینه با موتورهای جستوجو باشد.
نمونه وبسایتهای پارالاکس طراحی شده توسط شرکت فراسان: