
در دنیای بزرگ فناوری اطلاعات و اینترنت، انتخاب رنگ و ترکیب رنگ مناسب می تواند نوید بخش تمایز و نشان دهنده تفاوت چشمگیر وبسایت شما با رقبایتان باشد. مطمئنا انتخاب ترکیب رنگ در طراحی وبسایت، طراحی لوگو، دکوراسیون محل کار و دیگر ملزومات برندینگ، یک فعالیت نو و یکی از سخت ترین چالش های پیش روی شما خواهد بود. گزینه های زیادی پیش روی شماست و انتخاب یک ترکیب رنگ مناسب می تواند برای شما شکوفایی و پیشرفت خارق العاده ای به ارمغان بیاورد، اما روی دیگر سکه، شرایط متفاوت و خطرناکی را برای یک تجارت نوپا رقم می زند.
متاسفانه در کشور ما به دلیل وجود ضریب ریسک پذیری پایین در مشاغل نوپا، معمولا به این مورد اساسی یعنی انتخاب و استفاده از ترکیب رنگ مشخص،کم توجهی شده و با نگاهی گذرا به آن می نگرند. یکی از روش های مرسوم در گزینش ترکیب رنگ برای برندینگ در ایران، انتخاب رنگهای قدرتمندترین رقبا بدون اندکی تغییر و تفاوت است که بی شک نمی تواند پاسخگوی نیازهای درازمدت و دور اندیشی یک شرکت و یا مجموعهی نوپا باشد .
با این اوصاف چه باید کرد؟
تعیین رنگ بندی برای طراحی سایت در اولین مرحله می تواند از انتخاب یک رنگ اصلی به عنوان پایه آغاز شود. مطمئنا در نگاه اول گزینه های زیادی وجود ندارند، اما می توان با دقت بیشتر به گزینه های بیشتری دست پیدا کرد، مثلا رنگ آبی خود شامل طیف رنگ های آبی متفاوتی خواهد بود، از آبی آسمانی و لاجوردی گرفته تا نقره آبی، همگی آبی هستند و هر کدام حال و هوای متفاوتی دارند. ضمن این که ما معمولا برای برندینگ به دو یا چند رنگ نیاز داریم که بتواند تمام نیازهای ما را بر طرف کند. اینجا دقیقاً محل مناسبی برای اشتباهات بزرگ است. چگونه از رنگ پایه به ترکیب رنگ متمایزی برسیم؟ چالش بزرگ همین است .
راهکارهای متفاوتی برای رفع این مشکل وجود دارد، مانند مشاوره با یک طراح گرافیک و یا استفاده از ترکیب رنگ های معمول مثل رنگ آبی با رنگ سفید و یا زرد با قرمز؛ اما این راه ها نمی تواند تفاوت های چشمگیری برای شما ایجاد کند. ما در این مطلب سعی کردیم ضمن معرفی نمونه های جالب و جذاب از ترکیب رنگ های مختلف، راهکارهای کاربردی و جذابی را برای بدست آوردن بهترین هارمونی رنگها، در اختیار شما قرار دهیم.
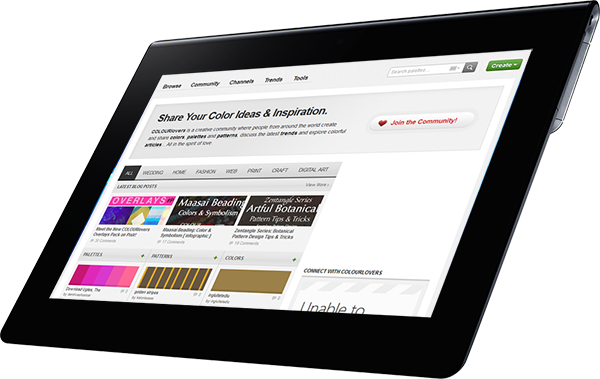
پیشنهاد ترکیب رنگ با موضوع میوه ها و الهام از طبیعت می تواند راهگشای مناسبی برای انتخاب رنگ بندی سایت توسط شما باشد. مغز انسان با توجه به دیدن رنگهای مختلف در طبیعت بسیاری از هارمونی ها را پذیرفته و نسبت به آنها احساس مشخصی دارد. از این تکنیک، معمولا در بسته بندی مواد غذایی و نوشیدنیها استفاده می شود؛ مثلا یک نوشابه لیمویی در بسته بندی لیمویی قرار می گیرد و یا یک آدامس دارچینی در یک بستهی قهوه ای. پس می توانیم از این روش برای ایجاد ترکیب رنگ و هارمونی های مناسب استفاده کنیم. برای انتخاب رنگ بندی سایت میتوانید از ابزارهای دیگری نیز استفاده کنید و عناصر مختلفی را متناسب با موضوع سایت خود در آن بگنجانید. یکی از محبوبترین ابزارها در میان طراحان Adobe Kuler است .
معرفی پنج سایت خوب در زمینهی رنگبندی سایت:
www.colourlovers.com
Colourlovers یکی از منابعی است که دامنه های رنگی مختلفی را به نمایش می گذارد. در این منبع رنگ های متعددی برای استفاده در آگهی ها، طراحی پکیج و طراحی وب وجود دارد. شما می توانید رنگ بندی های مختلف را در قسمت Pattern پیدا کنید. رنگ بندی های جدید نمونه هایی از رنگ هایی هستند که در دنیای واقعی وجود دارند که این فرصت را برای شما فراهم می کند تا مناسب ترین آنها را پیدا کنید.Colourlovers یکی از بهترین مکان هایی است که می توان در آن هارمونی ترکیب رنگ ها و ایده های جدید پیدا کرد .
www.color.adobe.com
Kuler یا Color فضای خوب و جالبی است که شرکت Adobe آن را طراحی کرده؛ جایی که شما میتوانید رنگ بندی های ساخته شدهی مناسب را جستجوکرده و رنگ بندی مورد نظر خود را از رنگ ها و تصاویر ایجاد شده به دست آورید. شما میتوانید تصاویر را از دسکتاپ یا سیستم خود آپلود کنید، که انجام این کار بسیار آسان است. برای ذخیره و دانلود تم ها، باید با اکانت Adobe خود وارد شده یا ثبت نام نمایید. شما در اینجا امکاناتی از قبیل دانلود نرم افزارKuler desktop تا جستجو و ذخیره ی مستقیم تم ها بر روی دسکتاپ خود را در اختیار دارید.
www.colorblender.com
در ColorBlender تعداد زیادی از ترکیبات رنگ در دسترس قرار دارد و راه بسیار خوبی برای انتخاب آسان و سریع رنگ هاست. فقط کافی است رنگ مورد نظر خود را با استفاده از کالرپیکر یا جذب کننده ی رنگ و پالت رنگ انتخاب کنید. اگر جستجوگر شما را پذیرفت، پس از آن می توانید رنگ ها را ذخیره کرده و وقتی کار به پایان رسید، می توانید به آسانی ترکیب رنگ را با فرمت فتوشاپ *.act یا برای رنگ هایIllustrator با فرمت *.eps ذخیره کنید .
www.colorexplorer.com
ColorExplorer یک ابزار رایگان آنلاین برای کار کردن و ساختن پالت های رنگ است. در این سایت گزینههای زیادی به همراه چرخه رنگ و کتابخانهی رنگ و جذب کننده رنگ وجود دارد. سری ابزارهای ColorExplorer عبارتند از color matching یا تطبیق رنگ از یک رنگ واحد گرفته تا یک پالت تطبیق کامل؛ Export برای استفاده در برنامه های خاص مانند Adobe Photoshop و Illustrator وInDesign. در این ابزار، پالت رنگ، تصاویر و عکس ها را تجزیه و آنها را import میکند. Centrally stored palettes (پالت های ذخیره شده ی مرکزی) برای دسترسی آسان فیلترهای پالت و حالات یا style ها می باشد.
www.colorschemer.com
یکی از منابع جالب که تا کنون 2663 رنگ بندی مختلف ارائه کرده است ColorSchemer میباشد. با استفاده از این سایت، شما فهرست کوتاهی برای انتخاب رنگ در اختیار دارید. این منبع به دلیل فرومی که در اختیار کاربران قرار میدهد و در آنجا می توانید با سایر طراحان در مورد رنگ ها بحث کنید و پاسخ سوالات خود را دریافت نمایید، و نیز بلاگش یعنی جایی که شما می توانید رنگ های متنوع و متعددی را تهیه و رنگهای خاص را جستجو نمایید، مورد علاقه ی بسیاری از طراحان می باشد .