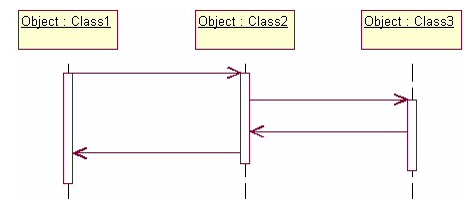
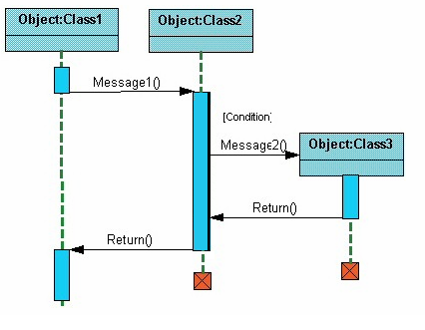
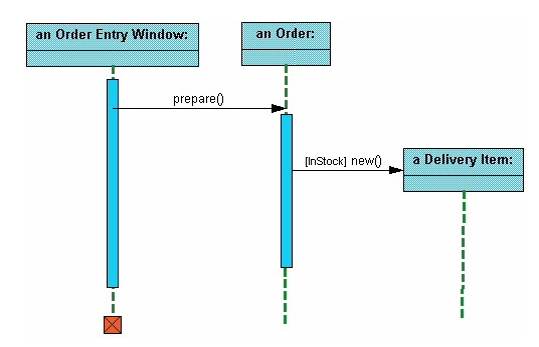
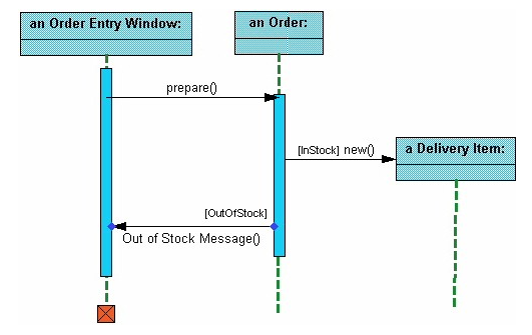
نمودار ترتیب (sequence diagram)
نمودار تعامل (intraction diagram)
چگونگی تعامل و همکاری مجموعه اي از اشياء را از نظر رفتاری توصيف ميکند. رفتاری که مدل می شود مي تواند رفتار اشياء يک مورد کاربر باشد يا ارتباط پيامی بين يک شی از يک کلاس با اشياء کلاس ديگر سيستم باشد.
نمودار تعامل (intraction diagram) بر 2 قسم است:
- نمودار ترتيب (sequence diagram)
- نمودار همکاری (collaboration diagram)
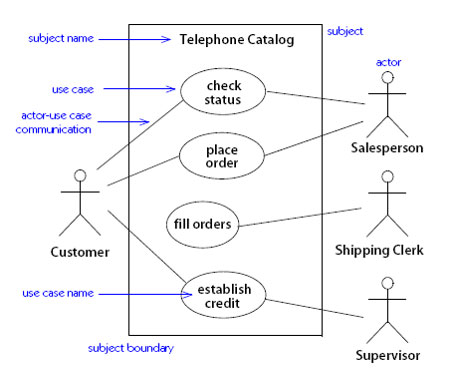
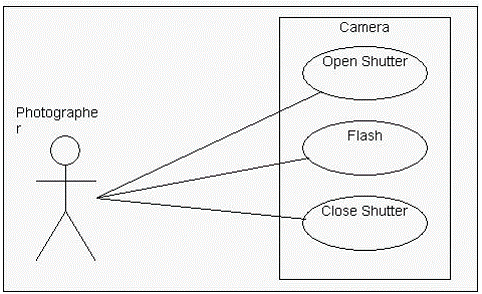
نمودار مورد کاربرد (use case diagram)
این نمودار عملکرد سیستم را نشان می دهد و این که چه کسانی با چه سیستم هایی از سیستم مورد نظر در ارتباط هستند. ارتباط آن ها با سیستم چگونه است و چه انتظارتی از سیستم دارند. در این نمودار هدف تعیین نیازها است نه تعیین چگونگی برآورده شدن آن ها.
نمودار use case شامل 3 بخش است:
- مورد کاربرد (use case)
- کنشگر (actor)
- خط ارتباطی (association)
مورد کاربرد (use case)
در use case یکی از نیازمندی های سیستم درج می شود. مجموعه ای از عملیات متوالی که سیستم جهت در اختیار قرار دادن یک نتیجه ملموس و مورد نظر کنشگر انجام می دهد. در واقع مورد کاربرد نشان دهنده رفتاری از سیستم یا زیر سیستم است.
کنشگر (actor)
نقشی که کاربر در ارتباط با سیستم ایفا میکند، کنشگر نامیده می شود. کنشگر آغاز کنندهی فعالیتی در سیستم است. در اینجا توجه به نقش کاربر است و نه شخص کاربر. کلیهی کاربران از جمله سایر سیستم ها actor سیستم محسوب می شوند.
مثال:


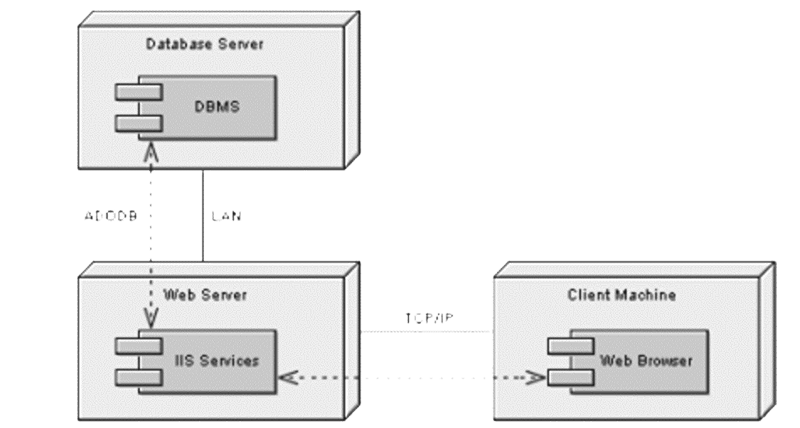
نمودار استقرار (Deployment Diagram)
- آموزش زبان uml
- زبان مدلسازی یکپارچه
- جزوه آموزش uml
- نمودار uml چیست
- نمودارهای uml
- نمونه uml
- زبان uml چیست
- زبان مدلسازی uml
- دیاگرام های uml
- فرق uml و rup
- Uml در مهندسی نرم افزار
- آموزش نمودارهای uml
- آموزش رسم activity diagram
- اکتیویتی دیاگرام چیست
- نمودار activity diagram چیست
- نمودار فعالیت در uml
- نمودار فعالیت چیست
- نمودار فعالیت
- نمودار حالت چیست
- نمودار حالت در مهندسی نرم افزار
- نمودار حالت
- نمودار حالت uml
- نمودار حالت در uml
- نمودار تعامل در uml
- نمودار توالی در مهندسی نرم افزار
- نمودار توالی چیست
- نمودار توالی
- آموزش کلاس دیاگرام
- نمودار همکاری در مهندسی نرم افزار
- نمودار همکاری در uml
- نمودار همکاری
- نمودار کلاس در مهندسی نرم افزار
- آموزش رسم کلاس دیاگرام
- نمودار کلاس دیاگرام
- رسم نمودار کلاس دیاگرام
- انواع رابطه در کلاس دیاگرام
- کلاس دیاگرام چیست
- نمودار کلاس
- نمودار use case چیست
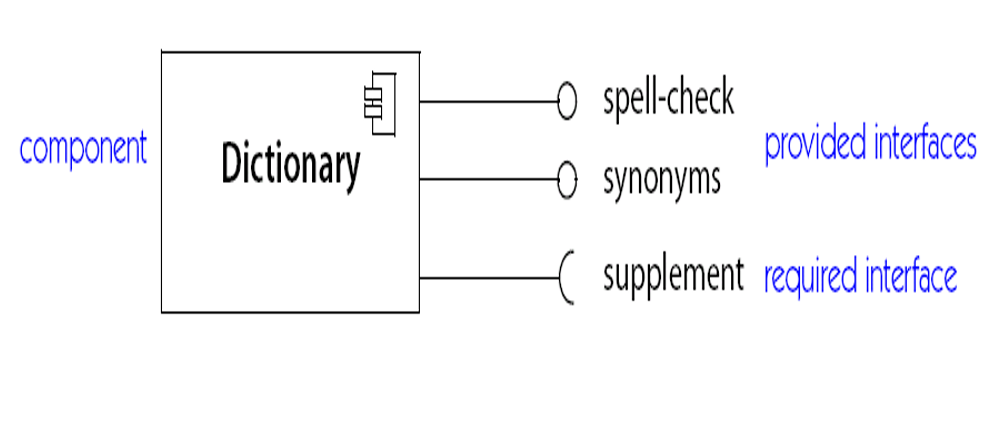
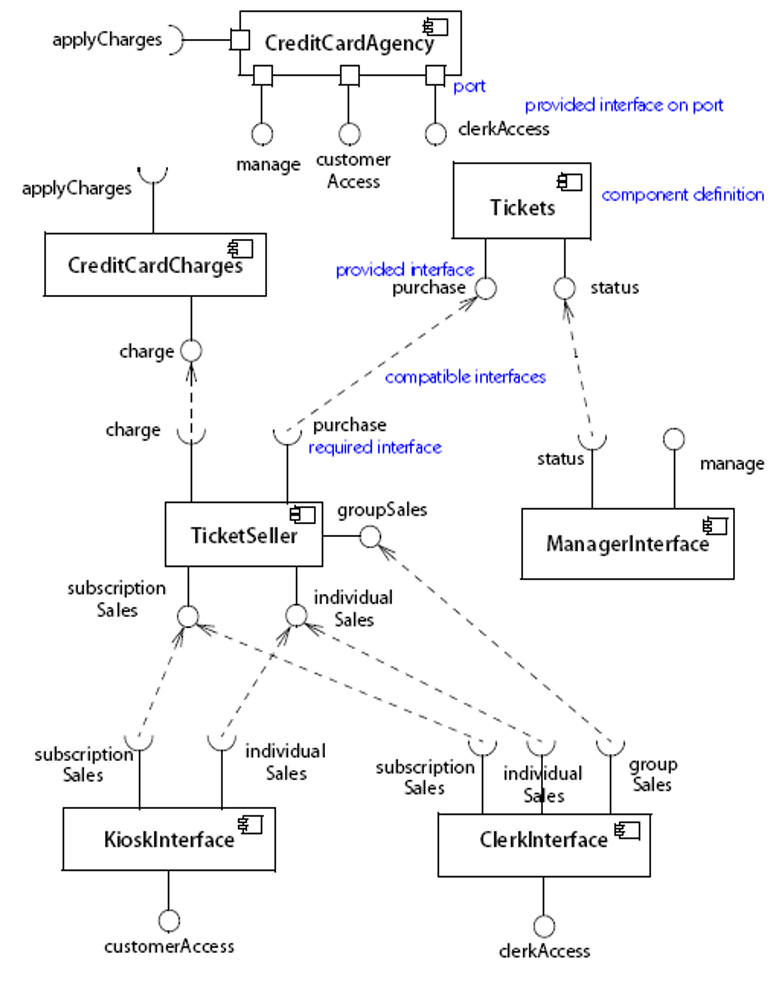
نمودار قطعات (Component Diagram)
مدل سازی وضعیت نرم افزاری سیستم
قطعه: بخشی نرم افزاری، فیزیكی و قابل جایگزین است كه مجموعه ای از یك یا چند واسط را پیاده سازی می كند.
هر قطعه دارای نامی است كه آنرا از سایر قطعات متمایز می كند.
هر قطعه واسط های خاصی را پیاده سازی می كند.
قطعه خود می تواند دارای نمونه باشد.
واسطها همیشه یك رفتار را بیان می كنند و می توانند به شكل های مختلف پیادهسازی شوند.
قطعات می توانند همانند هر عنصر دیگرuml در بسته ها قرار گیرند و از پیچیدگی سیستم بكاهند.
روابط در قطعات: تعمیم، انجمنی، وابستگی
واسطها مجموعه ای از اعمال هستند كه خدمتی از یك كلاس یا قطعه را مشخص می كنند.
دو قطعه بدون استثناء به وسیلهی یك واسط به هم مرتبط می شوند.
مثال:


- نمودار use case چیست
- نمودار کلاس
- کلاس دیاگرام چیست
- انواع رابطه در کلاس دیاگرام
- رسم نمودار کلاس دیاگرام
- نمودار کلاس دیاگرام
- آموزش رسم کلاس دیاگرام
- نمودار کلاس در مهندسی نرم افزار
- نمودار همکاری
- نمودار همکاری در uml
- نمودار همکاری در مهندسی نرم افزار
- آموزش کلاس دیاگرام
- نمودار توالی
- نمودار توالی چیست
- نمودار توالی در مهندسی نرم افزار
- نمودار تعامل در uml
- نمودار حالت در uml
- نمودار حالت uml
- نمودار حالت
- نمودار حالت در مهندسی نرم افزار
- نمودار حالت چیست
- آموزش نمودار حالت
- نمودار فعالیت
- نمودار فعالیت چیست
- نمودار فعالیت در uml
- نمودار activity diagram چیست
- اکتیویتی دیاگرام چیست
- آموزش رسم activity diagram
- آموزش زبان uml
- Rup چیست
- زبان مدلسازی یکپارچه
- نمودار uml چیست
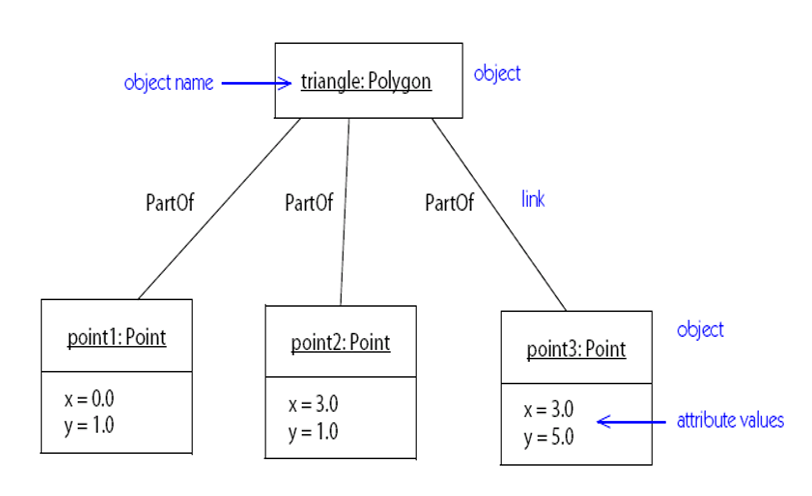
نمودار شیء (Object Diagram)
- وضعيت اشیاء درون سیستم را در نقطه ای از زمان نشان می دهد.
- كاملا مشابه یك نمودار كلاس است كه بجای كلاس و ارتباطات به ترتیب نمونه كلاس(شیء) و نمونه ارتباط رسم میشود.
- برای كنترل صحت نمودارهای كلاس می توان وضعیت خاصی را از نحوهی ارتباطات اشیاء به وسیلهی نمودارش ایجاد كرد تا ببینیم كه آیا در نمودار كلاس نیز چنین ارتباطی داریم یا نه!
- در حالتی كه نام شیء مهم نباشد و فقط می خواهیم یك شیء از كلاس خاصی را بیان كنیم، می توان تنها نام كلاس را ذكر كرد.

- آموزش زبان uml
- Rup چیست
- آموزش uml
- روش uml چیست
- زبان مدلسازی یکپارچه
- جزوه uml
- جزوه آموزش uml
- Uml چیست
- نمودار use case چیست
- نمودار کلاس
- کلاس دیاگرام چیست
- انواع رابطه در کلاس دیاگرام
- رسم نمودار کلاس دیاگرام
- نمودار کلاس دیاگرام
- آموزش رسم کلاس دیاگرام
- نمودار کلاس در مهندسی نرم افزار
- نمودار همکاری
- نمودار همکاری در uml
- نمودار همکاری در مهندسی نرم افزار
- آموزش کلاس دیاگرام
- نمودار توالی
- نمودار توالی چیست
- نمودار توالی در مهندسی نرم افزار
- نمودار تعامل در uml
- نمودار حالت در uml
- نمودار حالت uml
- نمودار حالت
- نمودار حالت در مهندسی نرم افزار
- نمودار حالت چیست
- آموزش نمودار حالت
- نمودار فعالیت
- نمودار فعالیت چیست
- نمودار فعالیت در uml
- نمودار activity diagram چیست
- اکتیویتی دیاگرام چیست
- آموزش رسم activity diagram
- آموزش نمودارهای uml
- انواع نمودار uml
- Uml در مهندسی نرم افزار
- انواع uml
- اموزش uml
- تعریف uml
- کاربرد uml
- فرق uml و rup
- فوائد uml
- دیاگرام های uml
- زبان uml چیست
- زبان مدلسازی uml
- زبان uml
- نمونه uml
- نمودارهای uml
- نمودار uml چیست
- نرم افزار uml
- نمودار uml
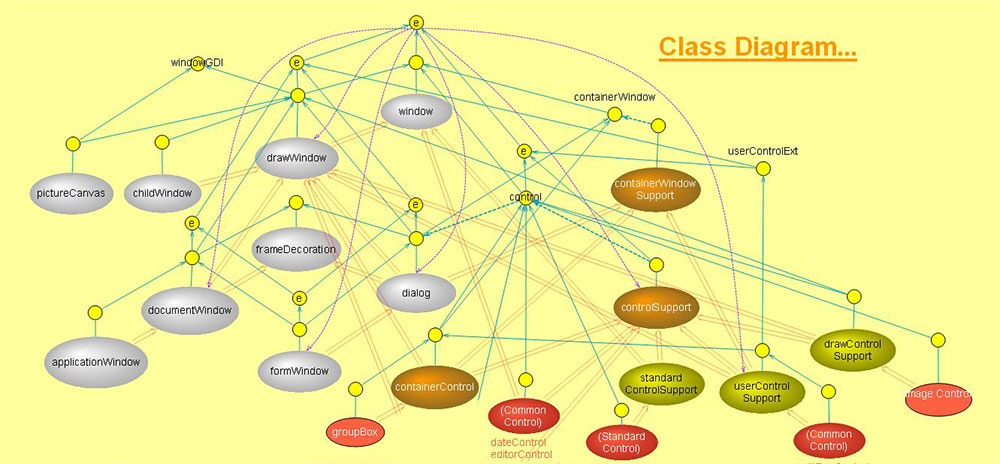
نمودار كلاس (Class Diagram)

در روش object-oriented مركزیت با نمودار كلاس است. نمودار كلاس انواع اشیاء درون سیستم و انواع مختلف ارتباطات ساختاری آنها را نمایش می دهد.
عناصر یك نمودار كلاس عبارتند از:
• كلاس ها
• روابط بین كلاس ها
كلاس خود شامل بخش های زیر است:
• صفات (Attributes)
• اعمال (Operations)
برای بیان صفات یك كلاس در UML قاعدهی زیر بكار می رود:
Visibility name [multiplicity]: type = initial-value
دید (Visibility):
- دید عمومی +
- دید محافظت شده #
- دید خصوصی -
نوع (type):
- Boolean
- Long
- Integer
- String
- Date
مقدار اولیه در صفات(initial-value)
روابط بین كلاسها
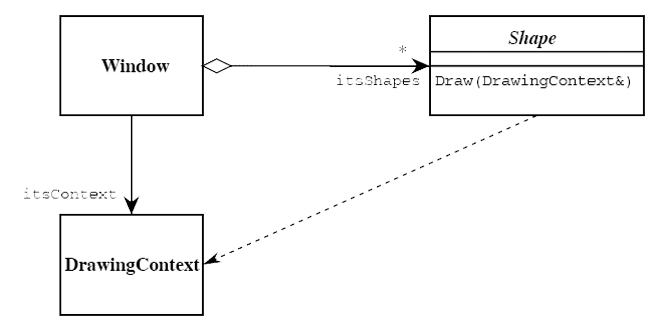
1.رابطهی انجمنی (Association)
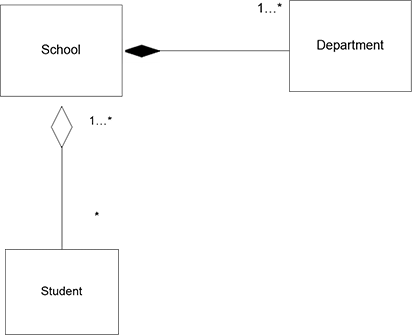
• رابطهی تجمع (Aggregation)
• رابطهی تركیب (Composition)
2.رابطهی وابستگی (Dependency)
3.رابطهی تعمیم (Generalization)
رابطه ی انجمنی
رابطهی تجمیع (Aggregation)
• یك حالت خاص از رابطهی انجمنی است.
• زمانی كه بخواهیم نشان دهیم كه اجتماع چند شی، یك شیء كلان تر بوجود می آورد؛ از این نوع رابطه استفاده میكنیم.
• در صورت از بین رفتن كلاس، كلاس های جزء از بین نمی روند.
• ارتباط كلاس های دیگر با كلاس جزء می تواند بدون ارتباط و دخالت كلاس كل برقرار شود.
رابطهی ترکیب (Composition)
• علاوه بر مفهوم كلی رابطه تجمع كه از اجتماع چند شیء یك شیء كلی تر تشكیل می شود، بیانگر آن است كه با از بین رفتن شیء كلی تر كلیه اشیاء جزئی اش نیز از بین می رود.
• هر كلاس كه بخواهد با كلاس های جزء از یك كلاس كل ارتباط برقرار كند، بدون واسطه و دخالت كلاس كل این امر امكان پذیر نیست.
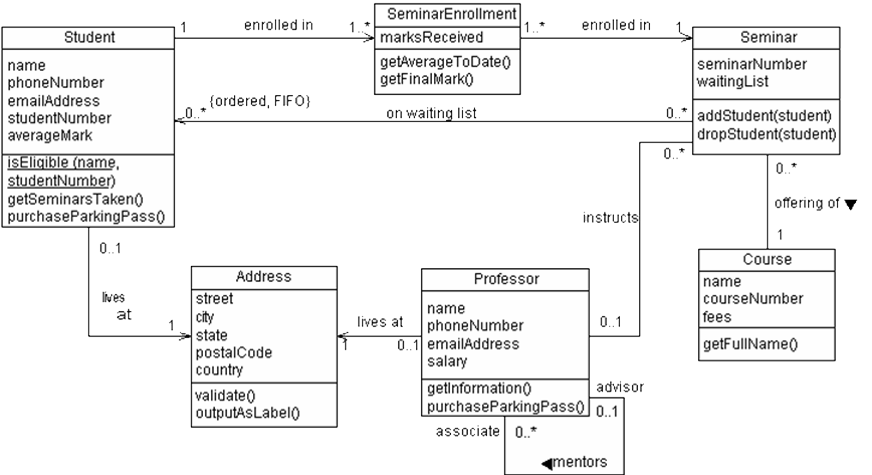
مثال:

رابطهی وابستگی (Dependency)
بیان كننده نوعی وابستگی بین دو كلاس است.

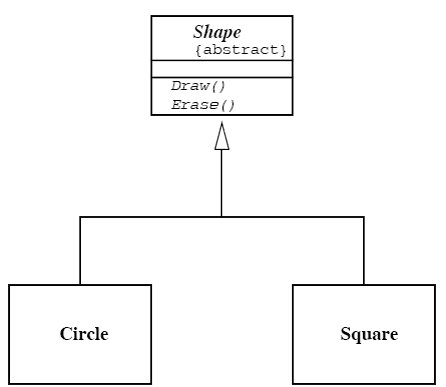
رابطهی تعمیم (Generalization)
برای خلاصه سازی در بیان صفات و اعمال استفاده می شود و دارای خواص توارث و جایگزینی است.
• توارث: كلاسهای تخصیص همه صفات، اعمال و ارتباطات كلاس تعمیم را به ارث می برند و می توانند دارای صفات، اعمال و ارتباطات خاص خود باشند.
• جایگزینی: هر كلاس یا شیء تخصیص می تواند در هر جا كه كلاس یا شیء تعمیم وجود دارد، بجای آن بنشیند.

مثال:

- آموزش رسم activity diagram
- اکتیویتی دیاگرام چیست
- نمودار activity diagram چیست
- نمودار فعالیت در uml
- نمودار فعالیت چیست
- نمودار فعالیت
- آموزش نمودار حالت
- نمودار حالت چیست
- نمودار حالت در مهندسی نرم افزار
- نمودار حالت
- نمودار حالت uml
- نمودار حالت در uml
- نمودار تعامل در uml
- نمودار توالی در مهندسی نرم افزار
- نمودار توالی چیست
- نمودار توالی
- آموزش کلاس دیاگرام
- نمودار همکاری در مهندسی نرم افزار
- نمودار همکاری در uml
- نمودار همکاری
- نمودار کلاس در مهندسی نرم افزار
- آموزش رسم کلاس دیاگرام
- نمودار کلاس دیاگرام
- رسم نمودار کلاس دیاگرام
- انواع رابطه در کلاس دیاگرام
- کلاس دیاگرام چیست
- نمودار کلاس
- نمودار use case چیست
- آموزش نمودارهای uml
- انواع نمودار uml
- Uml در مهندسی نرم افزار
- انواع uml
- اموزش uml
- تعریف uml
- کاربرد uml
- فرق uml و rup
- فوائد uml
- دیاگرام های uml
- زبان uml چیست
- زبان مدلسازی uml
- زبان uml
- نمونه uml
- نمودارهای uml
- نمودار uml
- نرم افزار uml
- نمودار uml چیست
- Uml چیست
- جزوه آموزش uml
- جزوه uml
- زبان مدلسازی یکپارچه
- روش uml چیست
- آموزش uml
- Rup چیست
- آموزش زبان uml
زبان مدلسازی یکپارچه (UML)
امروزه با توجه به پیشرفت های موجود در حوزهی فناوری، امکان پیگیری پروژهها به صورت ذهنی و به موفقیت رساندن آنها از این طریق، بسیار دشوار و ناممکن به نظر میرسد؛ حتی پیگیری پروژه از طریق یک متن نامنظم هم نمیتواند به موفقیت منجر شود. برای موفقیت پروژه باید یک روند مدون ایجاد کرده و در طول پروژه آن را مد نظر داشته باشید؛ به این منظور بهترین ابزار موجود، استفاده از زبان مدلسازی یکپارچه (UML) میباشد.
- آموزش زبان uml
- Rup چیست
- آموزش uml
- روش uml چیست
- زبان مدلسازی یکپارچه
- جزوه uml
- جزوه آموزش uml
- Uml چیست
- نمودار uml چیست
- نرم افزار uml
- نمودار uml
- نمودارهای uml
- نمونه uml
- زبان uml
- زبان مدلسازی uml
- زبان uml چیست
- دیاگرام های uml
- فوائد uml
- فرق uml و rup
- کاربرد uml
- تعریف uml
- اموزش uml
- انواع uml
- Uml در مهندسی نرم افزار
- انواع نمودار uml
- آموزش نمودارهای uml
- نمودار use case چیست
- نمودار کلاس
- کلاس دیاگرام چیست
- انواع رابطه در کلاس دیاگرام
- رسم نمودار کلاس دیاگرام
- نمودار کلاس دیاگرام
- آموزش رسم کلاس دیاگرام
- نمودار کلاس در مهندسی نرم افزار
- نمودار همکاری
- نمودار همکاری در uml
- نمودار همکاری در مهندسی نرم افزار
- آموزش کلاس دیاگرام
- نمودار توالی
- نمودار توالی چیست
- نمودار توالی در مهندسی نرم افزار
- نمودار تعامل در uml
- نمودار حالت در uml
- نمودار حالت uml
- نمودار حالت
- نمودار حالت در مهندسی نرم افزار
- نمودار حالت چیست
- آموزش نمودار حالت
- نمودار فعالیت
- نمودار فعالیت چیست
- نمودار فعالیت در uml
- نمودار activity diagram چیست
- اکتیویتی دیاگرام چیست
- آموزش رسم activity diagram
روانشناسی رنگها در طراحی وبسایت
روانشناسی رنگها خود علمی است بی پایان و به معنای شناخت تاثیر رنگها بر رفتار و اعمال افراد میباشد؛ اما ما درمورد طراحی سایت صحبت میکنیم، و در طراحی سایت باید از روانشناسی رنگها استفاده کنید تا کاربران را به هدف مورد نظر خود (و صد البته هدف مورد نظرشان) هدایت کنید. برای این کار باید در مورد روانشناسی رنگها اطلاعات کاملی دریافت کنید.
- طراحی سایت
- طراحی وبسایت، طراحی وب سایت
- آموزش طراحی گرافیک سایت
- اموزش طراحی گرافیک سایت
- آموزش طراحی گرافیکی سایت با فتوشاپ
- آموزش طراحی وب با فتوشاپ
- استفاده از فتوشاپ در طراحی وب
- آموزش فتوشاپ آموزش طراحی گرافیکی
- اموزش طراحی گرافیکی
- آموزش گرافیک، اموزش گرافیک
- آموزش گرافیک سایت
- طراحی قالب سایت
- آموزش طراحی قالب سایت
- گرافیک سایت، اموزش گرافیک سایت
- آموزش طراحی وب سایت
- آموزش کامل و حرفه ای طراحی سایت
- آموزش طراحی UI وب سایت
- آموزش طراحی سایت با فتوشاپ
- طراحی سایت در اصفهان
- طراحی وبسایت در اصفهان
- طراحی وب سایت در اصفهان
- طراحی وب سایت اصفهان
- طراحی وبسایت اصفهان
- طراحی سایت اصفهان
انتخاب ترکیب رنگ مناسب برای طراحی وب سایت
در دنیای بزرگ فناوری اطلاعات و اینترنت، انتخاب رنگ و ترکیب رنگ مناسب می تواند نوید بخش تمایز و نشان دهنده تفاوت چشمگیر وبسایت شما با رقبایتان باشد. مطمئنا انتخاب ترکیب رنگ در طراحی وبسایت، طراحی لوگو، دکوراسیون محل کار و دیگر ملزومات برندینگ، یک فعالیت نو و یکی از سخت ترین چالش های پیش روی شما خواهد بود.
- طراحی سایت
- طراحی وبسایت
- طراحی وب سایت
- آموزش طراحی گرافیک سایت
- اموزش طراحی گرافیک سایت
- آموزش طراحی گرافیکی سایت با فتوشاپ
- آموزش طراحی وب با فتوشاپ
- استفاده از فتوشاپ در طراحی وب
- آموزش فتوشاپ
- آموزش طراحی گرافیکی
- اموزش طراحی گرافیکی
- آموزش گرافیک
- اموزش گرافیک
- آموزش گرافیک سایت
- طراحی قالب سایت
- آموزش طراحی قالب سایت
- گرافیک سایت
- اموزش گرافیک سایت
- آموزش طراحی وب سایت
- آموزش کامل و حرفه ای طراحی سایت
- آموزش طراحی UI وب سایت
- آموزش طراحی سایت با فتوشاپ
- طراحی سایت در اصفهان
- طراحی وبسایت در اصفهان
- طراحی وب سایت در اصفهان
- طراحی وب سایت اصفهان
- طراحی وبسایت اصفهان
- طراحی سایت اصفهان